Yoga 3.0 is a new major (breaking) version of Yoga, used by React Native 0.74.
Highlights
- Support for
position: static
- Support for
align-content: space-evenly
- Improvements to layout correctness
- Yoga’s JavaScript bindings are now distributed as an ES Module
- Fixes several crashes in Java bindings
- Some existing Yoga APIs have been removed
position: static
We added full support for the static position type which has existed in an incomplete state for some time now. With this release static is now web-compliant in the context of Flexbox. Some things that were added/changed:
- The default position type is now
relative again and not static. This should not have any effect on layout as the previously introduced YGPositionTypeStatic was not being used within Yoga, so it behaved just like relative.
static nodes ignore insets (left, right, top, bottom, etc.)- The idea of a containing block was introduced. For
absolute nodes this is usually the nearest non-static ancestor. For every other position type this is just the parent since Yoga is a Flexbox implementation.
- A new public API
YGNodeSetAlwaysFormsContainingBlock which takes a boolean indicating if the node should always form a containing block for any descendant. This is useful for properly supporting things like transforms, which will force the node to form a containing block but is outside the scope of Yoga.
position: static affects some concerns outside of layout, like stacking context. The full set of behaviors is enabled in the React Native New Architecture.
Better support for absolute positioning
There were a variety of bugs with how absolute nodes were positioned under various Justify and Align values. Most of these bugs only ever manifested themselves with certain paddings, margins, and borders so the following examples mix those up to illustrate the differences. Additionally, the following positioning examples all share this core style:
parent: {
backgroundColor: 'green',
height: 200,
width: 200,
},
child: {
position: 'absolute',
backgroundColor: 'blue',
height: 50,
width: 50,
},
| Style | Before | After |
parent: {
paddingLeft: 10,
paddingRight: 20,
borderLeftWidth: 10,
borderRightWidth: 20,
alignItems: 'flex-start',
},
child: {
paddingLeft: 10,
paddingRight: 20,
marginLeft: 10,
marginRight: 20,
borderLeftWidth: 10,
borderRightWidth: 20,
}
| 
| 
|
parent: {
paddingTop: 10,
paddingBottom: 20,
borderTopWidth: 10,
borderBottomWidth: 20,
justifyContent: 'center',
},
child: {
paddingTop: 10,
paddingBottom: 20,
marginTop: 10,
marginBottom: 20,
borderTopWidth: 10,
borderBottomWidth: 20,
}
| 
| 
|
parent: {
paddingTop: 10,
paddingBottom: 20,
borderTopWidth: 10,
borderBottomWidth: 20,
justifyContent: 'flex-end',
},
child: {
paddingTop: 10,
paddingBottom: 20,
marginTop: 10,
marginBottom: 20,
borderTopWidth: 10,
borderBottomWidth: 20,
}
| 
| 
|
There were other fixes not specifically mentioned above. Because this change may result in layout differences for many real-world scenarios, Yoga may be configured to prefer the legacy behavior, by setting the AbsolutePositioningIncorrect erratum. This means this fix is not enabled by default in frameworks like React Native, in order to preserve compatibility.
Additionally, Yoga will now correctly account for padding when calculating the size of absolutely positioned nodes with percentage lengths.
| Style | Before | After |
parent: {
backgroundColor: 'green',
height: 200,
width: 200,
padding: 50,
},
child: {
position: 'absolute',
backgroundColor: 'blue',
height: '25%',
width: '25%',
},
| 
| 
|
Just like with positioning, this fix may result in layout differences in many cases. Setting the AbsolutePercentAgainstInnerSize erratum will preserve the legacy behavior, which is set by default in frameworks like React Native.
Better support for multiline containers
Yoga now offers better support for Flexbox containers which span multiple lines.
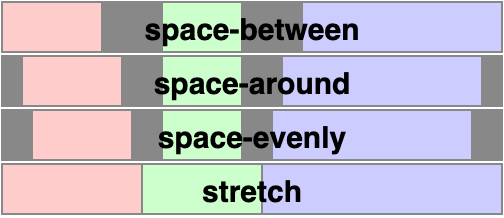
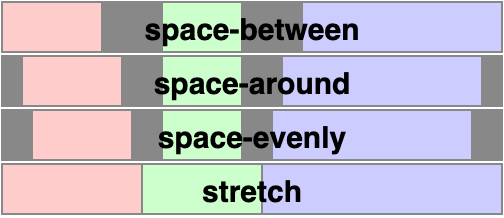
Yoga now supports align-content: space-evenly, contributed by @nicoburns, to distribute line boxes with equal space around them.

https://www.w3.org/TR/css-align-3/#distribution-values
Yoga now correctly supports the combination of align-content and align-items when both cause changes to alignment.
| Style | Before | After |
<Node
style={{
width: 300,
height: 300,
backgroundColor: 'red',
flexDirection: 'row',
flexWrap: 'wrap',
alignContent: 'space-around',
alignItems: 'flex-end',
}}
>
<Node
style={{
width: 150,
height: 50,
backgroundColor: 'powderblue',
}}
/>
<Node
style={{
width: 120,
height: 100,
backgroundColor: 'skyblue',
}}
/>
<Node
style={{
width: 120,
height: 50,
backgroundColor: 'steelblue',
}}
/>
</Node>
| 
| 
|
https://github.com/facebook/yoga/issues/1008
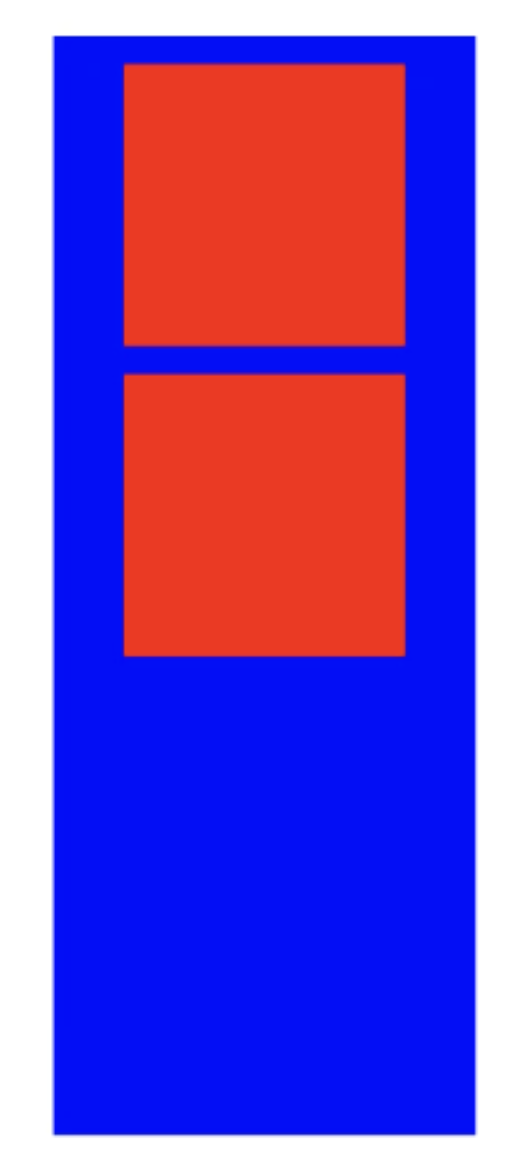
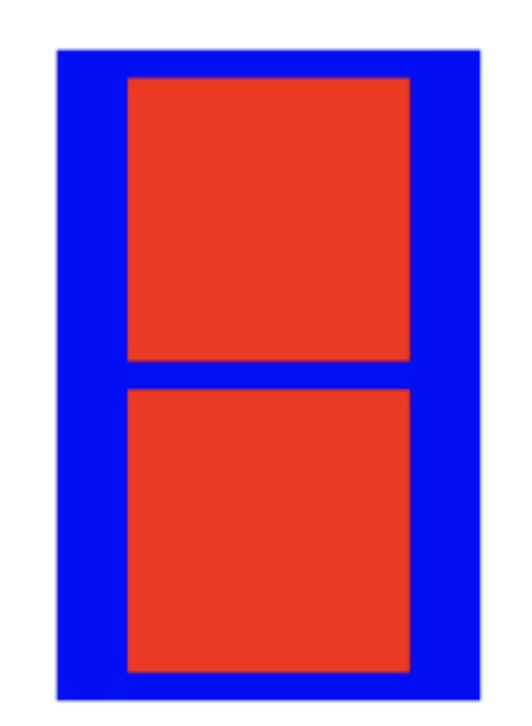
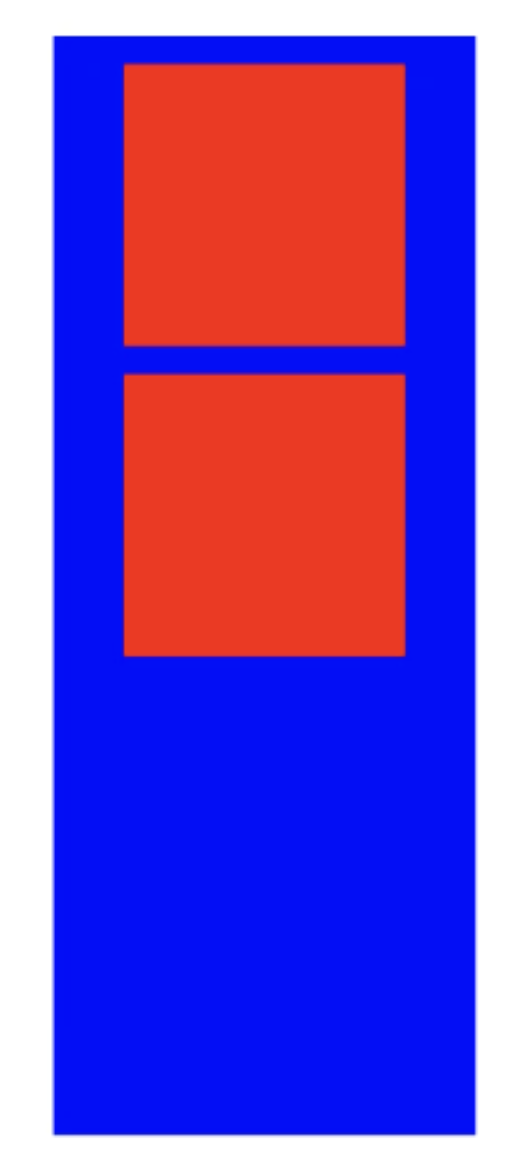
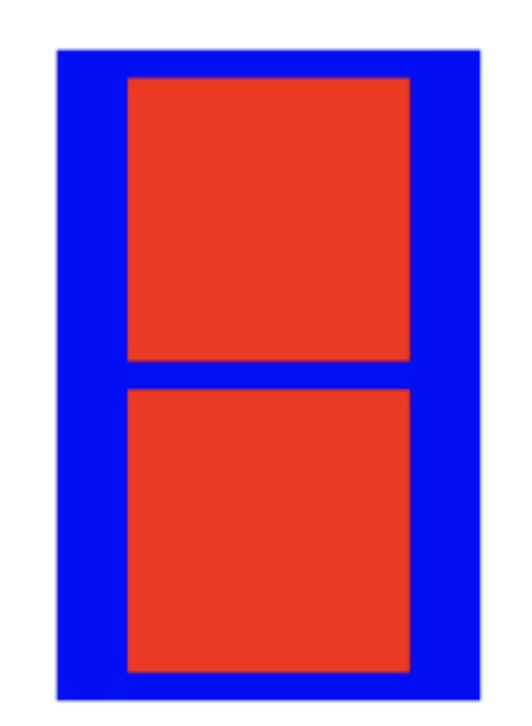
Yoga now correctly supports min-height set on a multiline container.
| Style | Before | After |
<Node
style={{
flexDirection: 'row',
width: 150,
minHeight: 200,
backgroundColor: 'blue',
flexWrap: 'wrap',
justifyContent: 'center',
padding: 10,
gap: 10,
}}
>
<Node
style={{
backgroundColor: 'red',
height: 100,
width: 100,
}}
/>
<Node
style={{
backgroundColor: 'red',
height: 100,
width: 100,
}}
/>
</Node>
| 
| 
|
Correct handling of logical edges in row-reverse containers
Yoga would previously incorrectly reverse start and end edges, when operating on:
- The padding, border, or margin of a row-reverse container
- The position, of the child of a row-reverse container
In React Native, this also presents as left and right edges being swapped inside of row-reverse containers.
We determined that few enough surfaces are impacted by this bug to enable the correct behavior globally. Existing row-reverse containers which run into these cases may need to be updated to layout correctly in newer versions of Yoga.
| Style | Before | After |
<Node
style={{
flexDirection: 'row',
backgroundColor: 'red',
margin: 10,
width: 200,
height: 100,
}}
>
<Node
style={{
flexDirection: 'row-reverse',
backgroundColor: 'blue',
flex: 1,
marginStart: 50,
}}
>
<Node
style={{
backgroundColor: 'green',
height: '50%',
flex: 1,
marginStart: 50,
}}
/>
</Node>
</Node>
| 
| 
|
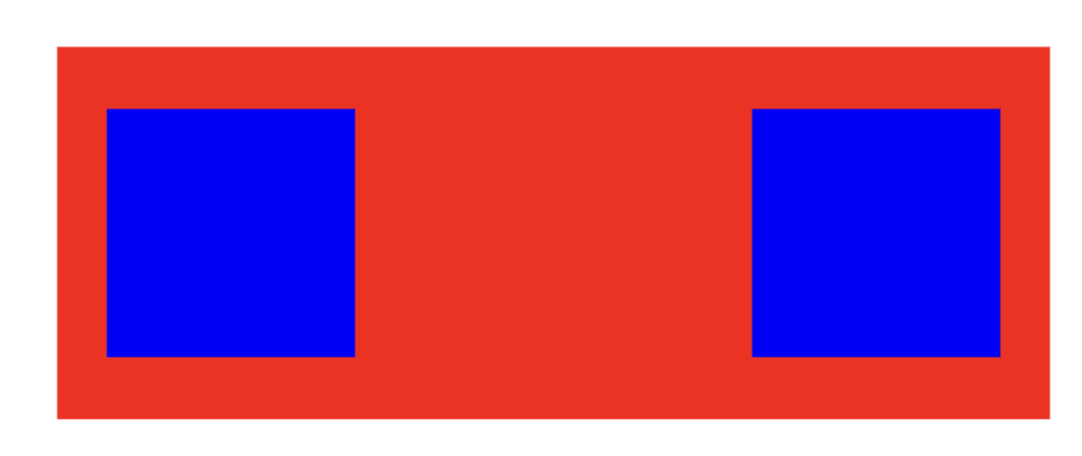
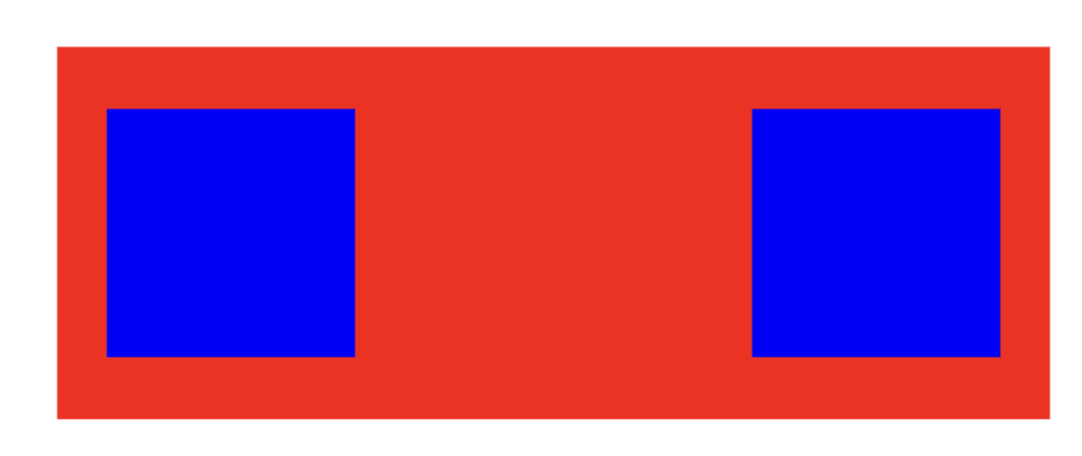
Correct main-axis size calculation for indefinite containers using justify-content
Yoga previously calculated an incorrect main-axis size for containers which specified a min-dimension on the main axis, and have a justify-content of space-around or space-between.
| Style | Before | After |
<Node
style={{
flexDirection: 'row',
backgroundColor: 'red',
height: 75,
minWidth: 200,
gap: 10,
padding: 10,
justifyContent: 'space-between',
alignItems: 'center',
}}
>
<Node
style={{
backgroundColor: 'blue',
width: 50,
height: 50,
}}
/>
<Node
style={{
backgroundColor: 'blue',
width: 50,
height: 50,
}}
/>
</Node>
| 
| 
|
This change was observed to impact existing layouts rarely enough to enable globally, and while this change was not present in Yoga 2.0, it was present in the version of Yoga ultimately shipped in React Native 0.73.
Distribution as an ES Module
Yoga’s previous JavaScript package exported a convoluted matrix of different binaries, across asm.js and wasm, sync vs async, and browser vs node.
When it came time to look at adding ES Module support into the mix, we decided to take a forward looking approach, and distribute Yoga as an ES Module, using top-level await, loading WebAssembly. This allows distributing a single binary which presents a sync looking API, even in browsers.
The underlying binary is still distributed as a JavaScript blob of base64 encoded WebAssembly, usable across different environments and bundlers.
Java reliability improvements
Several crashes have been fixed in Yoga’s Java bindings:
- Yoga for Java no longer performs an invalid read if a message is logged
- Yoga for Java now makes more efficient use of JNI references. This can help avoid app crashes in large trees, or interaction with other layout systems also using JNI.
Infrastructure changes
Yoga’s implementation now targets a well-supported subset of C++ 20. Supported toolchains include:
- MSVC 2019+
- Clang/libc++ 14+
- GCC/libstdc++ 11+
- Android NDK 26+
- XCode 14.3+
Yoga’s reference Android build and accompanying artifacts now target Android SDK 34.
Yoga now compiles cleanly against higher warning levels, such as -Wextra and -Wconversion in Clang/GCC, and /W4 in MSVC.
Deprecations and removals
Changes to C++ APIs
Yoga’s previous structure made it easy to intermingle Yoga’s public APIs, and Yoga’s C++ implementation structures. The boundary between these two has been made firmer.
- Every top-level header is now a public API
- All public APIs may be used from C, C++, Objective C, and Swift
We have made some minor changes to this public API, which will require changes for Yoga integrators. The most significant is an increased const-correctness, which may require mechanical changes to measure functions. Yoga’s internal implementation has seen more radical changes.
Removal of UseLegacyStretchBehaviour
APIs related to UseLegacyStretchBehaviour were deprecated as part of Yoga 2.0, and have now been removed. Users of UseLegacyStretchBehaviour should most often set their errata level to All to opt-out of future conformance fixes.
Removal of YogaKit and the YogaLayout ViewGroup
Yoga previously provided direct integrations with UIKit, and the Android View System. These were deprecated as part of Yoga 2.0 and are no longer published as part of Yoga 3.0.
Per-node PointScaleFactor
Yoga would previously only ever read the PointScaleFactor associated with the root node, even if child nodes configured a different value. Yoga now respects the PointScaleFactor associated with a given node. This change may be breaking for code which previously set a scale factor on a config used by the root node, where a different value was provided to child nodes.
Integrating Yoga into your project
Yoga includes a reference CMake build, and has official bindings published across several package managers:
JavaScript
{
"dependencies": {
"yoga-layout": "^3.0.0"
}
}
Android
dependencies {
implementation("com.facebook.yoga:yoga:3.0.0")
}
CocoaPods
SwiftPM (new, contributed by @cntrump)
import PackageDescription
let package = Package(
dependencies: [
.package(url: "https://github.com/facebook/yoga.git", from: "3.0.0")
],
)